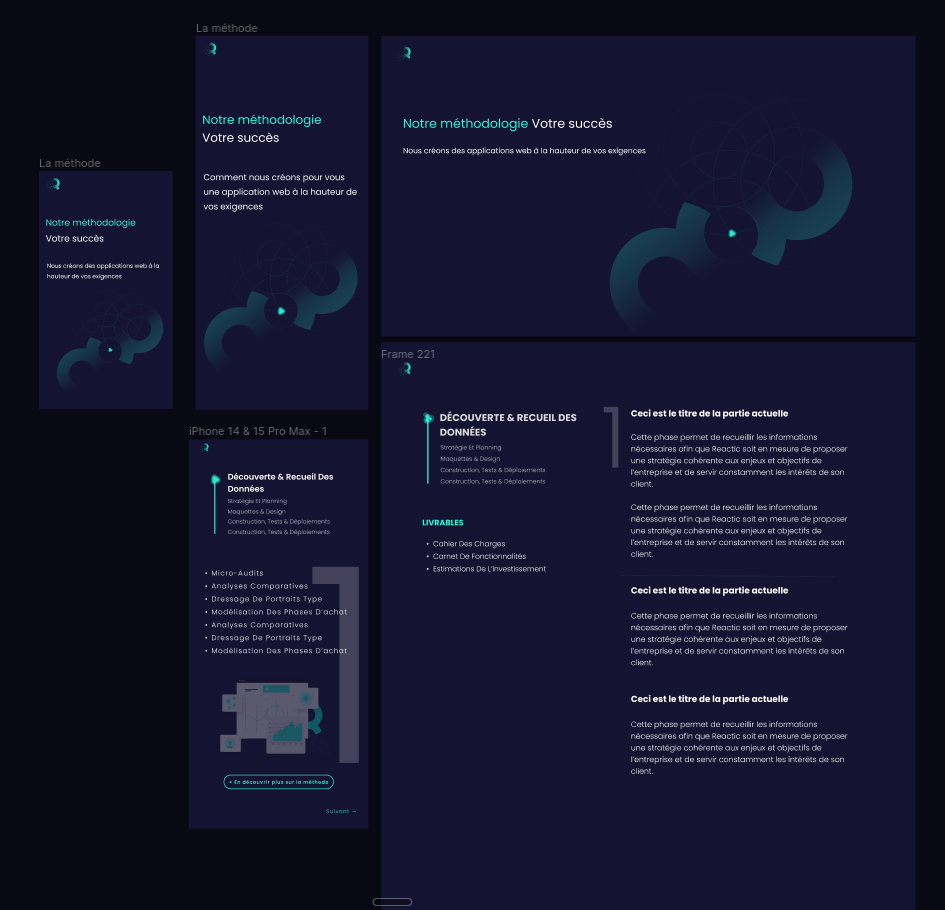
Notre méthodologie Votre succès
Nous développons des applications web et mobiles à la hauteur de vos exigences
Les projets ambitieux, difficiles à réaliser nécessitent de la flexibilité. C’est pourquoi, en amont du projet, une macro-estimation non figée du projet est réalisée, les spécifications sont rédigées en détail. Le budget est maîtrisé grâce à des rendez-vous réguliers.
Cette méthode permet au client de faire évoluer la solution à tout moment selon ses envies.
Permet de définir l'application de vos rêves / que vous imaginez / à la hauteur de vos attentes
Afin d'être en mesure de créer l'application qui vous satisfasse, il est nécessaire de rédiger ensemble le cahier des charges et les spécifications techniques de l'application. Au travers de ce processus, et de plusieurs ateliers collaboratifs, nous précisons ensemble en détail chaque page et fonctionnalité.
C'est l'occasion de vous proposer des alternatives que vous n'avez pas envisagez qui peuvent parfois même s'avérer plus efficaces et réduire l'investissement.
C'est le moment qui permet d’amener le prestataire à un niveau de connaissance de l'entreprise proche de celui du client afin qu'il soit en mesure de proposer une stratégie cohérente avec vos enjeux et objectifs d'entreprise, de minimiser les aller & retours pendant les phases de productions.
Cette phase constitue le socle de base qui permettre la réalisation d'un projet à la hauteur de vos exigence.

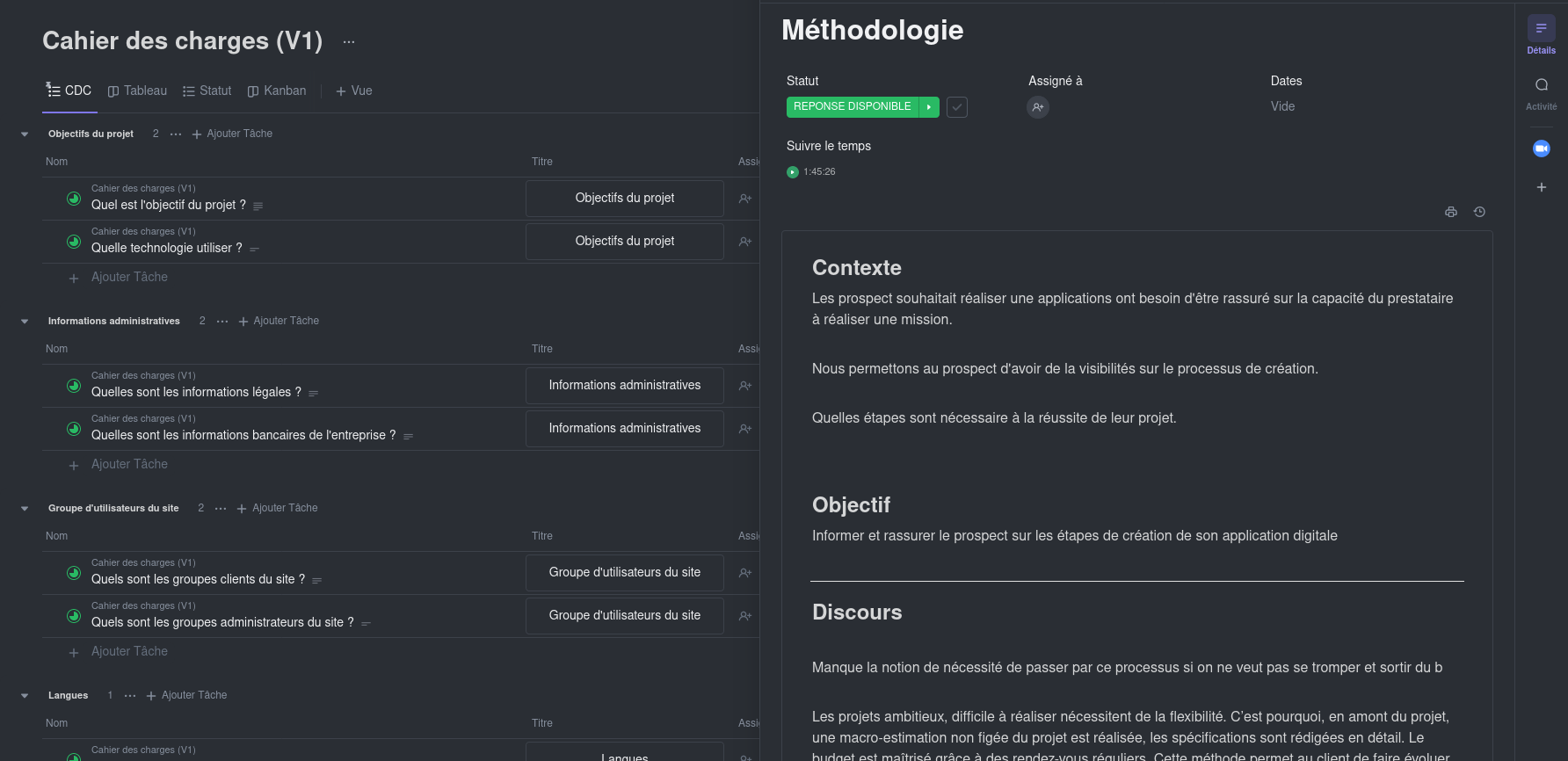
Capture d'écran de l'élaboration de la page méthodologie de l'application web Reactic.
Permet de réduire l'investissement sans dégrader la qualité
Les projets ambitieux pouvant être découpés en modules indépendants doivent faire l’objet d’une réflexion approfondie.
C'est le moment qui permet de définir la toute première version de votre application.
Cette phase permet aussi d'avoir une solution en ligne le plus rapidement possible

Permet la création du design de l'application.
Afin d'atteindre un design proche de vos attentes, toutes les propositions sont faites à partir d'une vingtaine de design d'applications qui vous plaisent.
Au travers de ce processus de création, vous êtes sensibilisé aux enjeux UI/UX design 3.0.
Nous validons ensemble l’architecture de navigation des utilisateurs de l'application.
Chaque page est maquettée en discutant des influences de navigation et effets qui seront implémentées.
Après quelques propositions et retours, on obtient un premier rendu visuel.
Une fois les maquettes validées, la création du design final peut commencer.

Nous nous engageons à produire une application identique au design réalisé
Cette phase permet la création de l'application.
Nous construisons la base de donnée du site, installons l'application sur nos ordinateurs et intégrons le design pour lui donner vie.
Les pages sont testées sur plusieurs navigateurs récents et sur téléphones et tablettes (iOS & Android).
Le site est ensuite migré sur un serveur de test disponible en ligne uniquement pour vous afin de faire vos tests et retours.
Une fois validé, l'application est mise en ligne sur un serveur en production et accessible au public.
Permet de garder l'accès à l'application 24h/24 et 7j/7
Le pôle Hébergement et Maintenance de Reactic est spécialisé dans l'hébergement, la maintenance en condition de sécurité et l'infogérance de vos applications.
Nous disposons de serveurs à la pointe de la technologie. La disponibilité de vos applications sont vérifiés chaque minute. Si un problème est détecté votre serveur est automatiquement redémarré jusqu'à 3 fois. Si le problème persiste un courriel est envoyé aux responsables du projet afin qu'il interviennent le plus rapidement possible.
Chaque projet est sauvegardé tous les jours dans 3 lieux différents situés dans 2 villes différentes, ce qui permet de garantir la préservation des données enregistrées dans votre application quelque soit le problème rencontré.
Permet de garantir l'évolutivité de votre application
Les clients nous demandent souvent si leur application est évolutive
En terme d'évolution Reactic utilise des technologies ultra-modernes telles que Symfony, les progressives web App (PWA), Docker et bien d'autres reconnues pour leur évolutivité, leur flexibilité et utilisées par des millions d'entreprises telles que Spotify, BlablaCar, Vogue, Dailymotion et bien d'autres.
Le carnet de spécifications techniques initié en début de projet est la base d'un processus d'évolution. Lors de l'élaboration de la version 1 de votre application, nous avons choisi ensemble de mettre de côté les fonctionnalités les moins critiques. Maintenant que la première version de l'application est en ligne, c'est le moment de la faire évoluer et définir les futures versions en réitérant la méthodologie du succès .
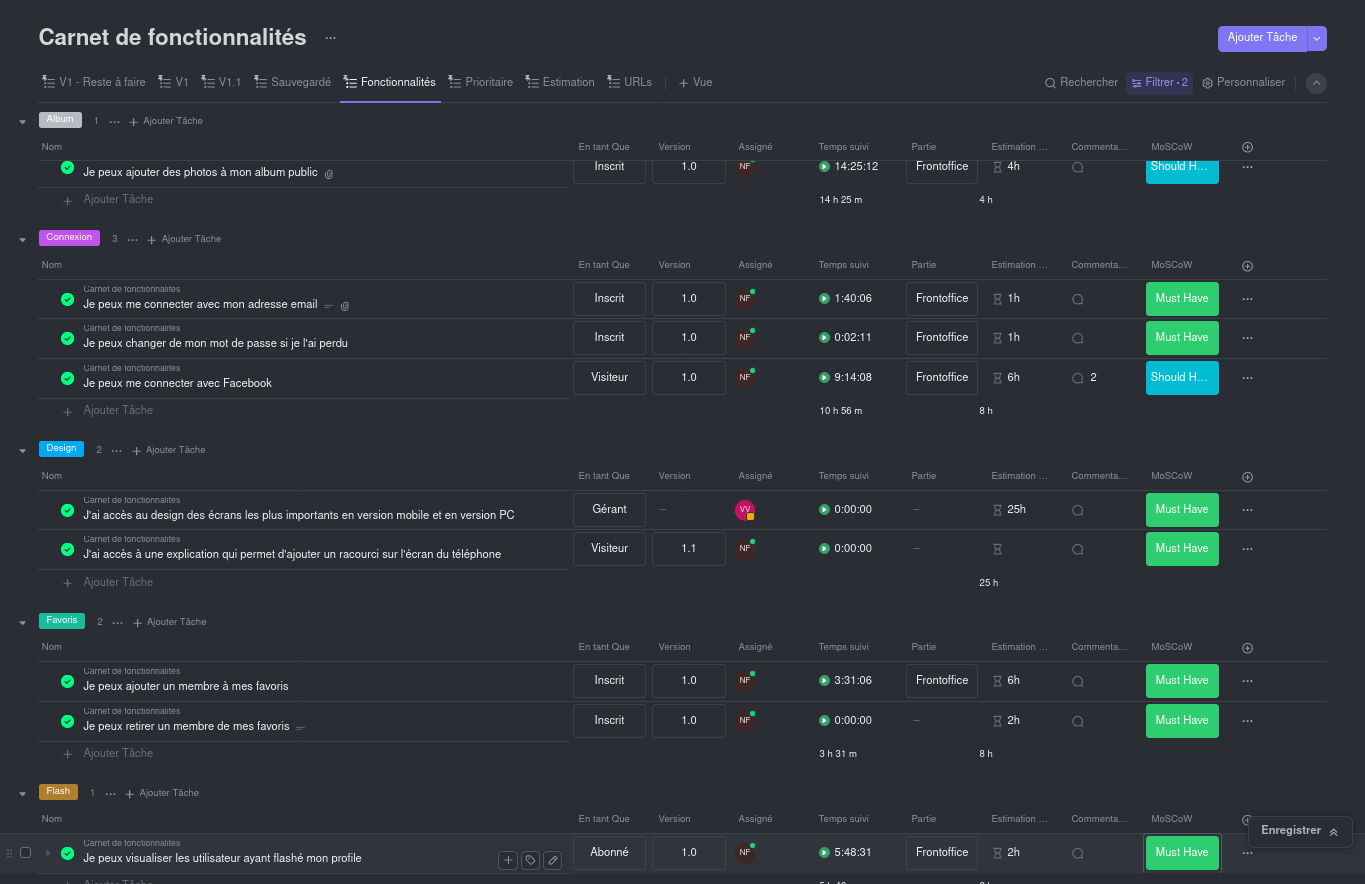
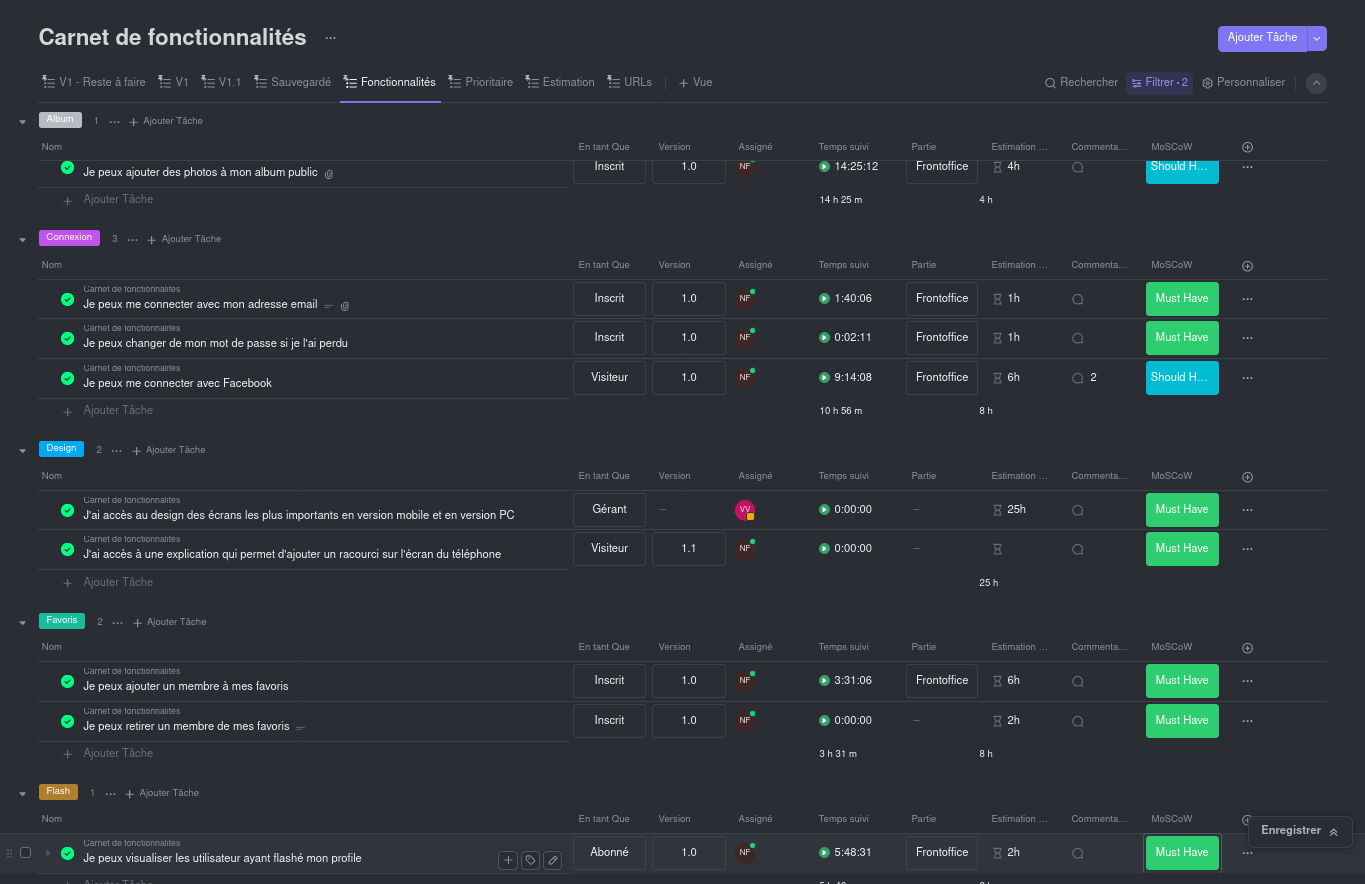
Afin de connaître en temps réel l’avancée du projet, le client a accès à un tableau de bord indiquant en temps réel l’état d’avancement du projet.